Los 5 mejores plugins de Figma para trabajar con un Design System
En este artículo, te compartimos los 5 mejores plugins de Figma que te ayudarán a estructurar tu sistema de diseño de manera eficiente, manteniendo consistencia y optimizando tiempos.


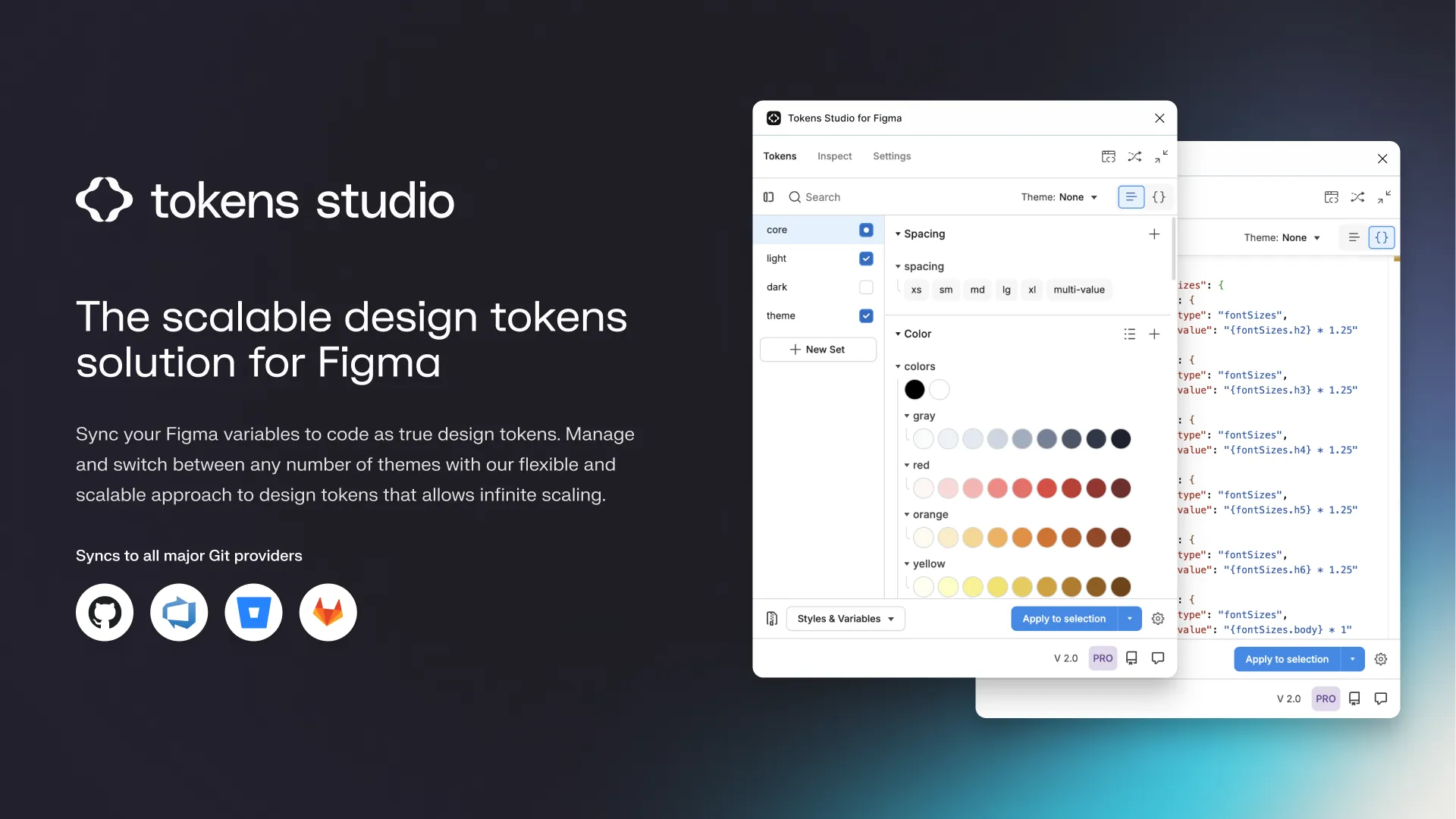
1. Figma Tokens – Gestión avanzada de tokens de diseño
Uno de los principales retos en un sistema de diseño es la coherencia entre colores, tipografías, espaciados y sombras. Figma Tokens facilita esta tarea al permitir la creación y gestión de tokens de diseño, asegurando que los valores sean reutilizables y escalables.
Este plugin es clave si trabajas con un Design System avanzado, ya que permite sincronizar estilos con código, mejorando la colaboración entre diseñadores y desarrolladores.

2. TypeScales – Crea escalas tipográficas modulares
La tipografía es un pilar fundamental en cualquier sistema de diseño, y TypeScales te ayuda a definir una jerarquía tipográfica clara y modular. Este plugin genera escalas tipográficas proporcionadas, lo que facilita la creación de estilos de texto consistentes y armónicos.
Solo debes elegir un tamaño base y un ratio de escala, y el plugin generará automáticamente todos los niveles tipográficos, listos para usarse en tu Design System.

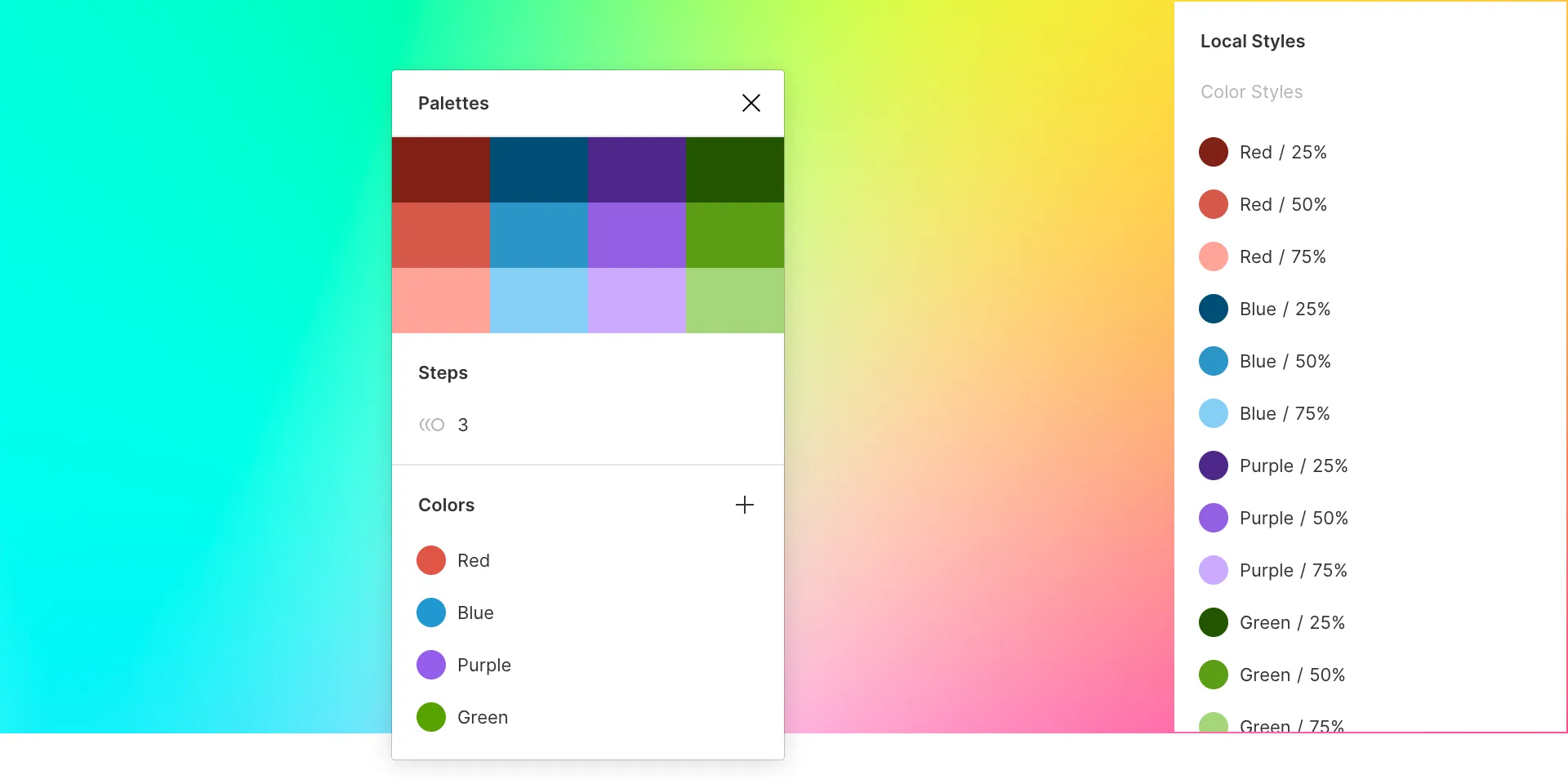
3. Chroma Colors – Crea y gestiona estilos de color fácilmente
El manejo de colores en un sistema de diseño puede ser complejo, y aquí es donde Chroma Colors resulta imprescindible. Este plugin te permite generar múltiples estilos de color a la vez, organizándolos por tonalidades y niveles de accesibilidad.
Además, te permite visualizar cómo se ven los colores en diferentes fondos y combinaciones, asegurando que sean accesibles y funcionales para todos los usuarios.

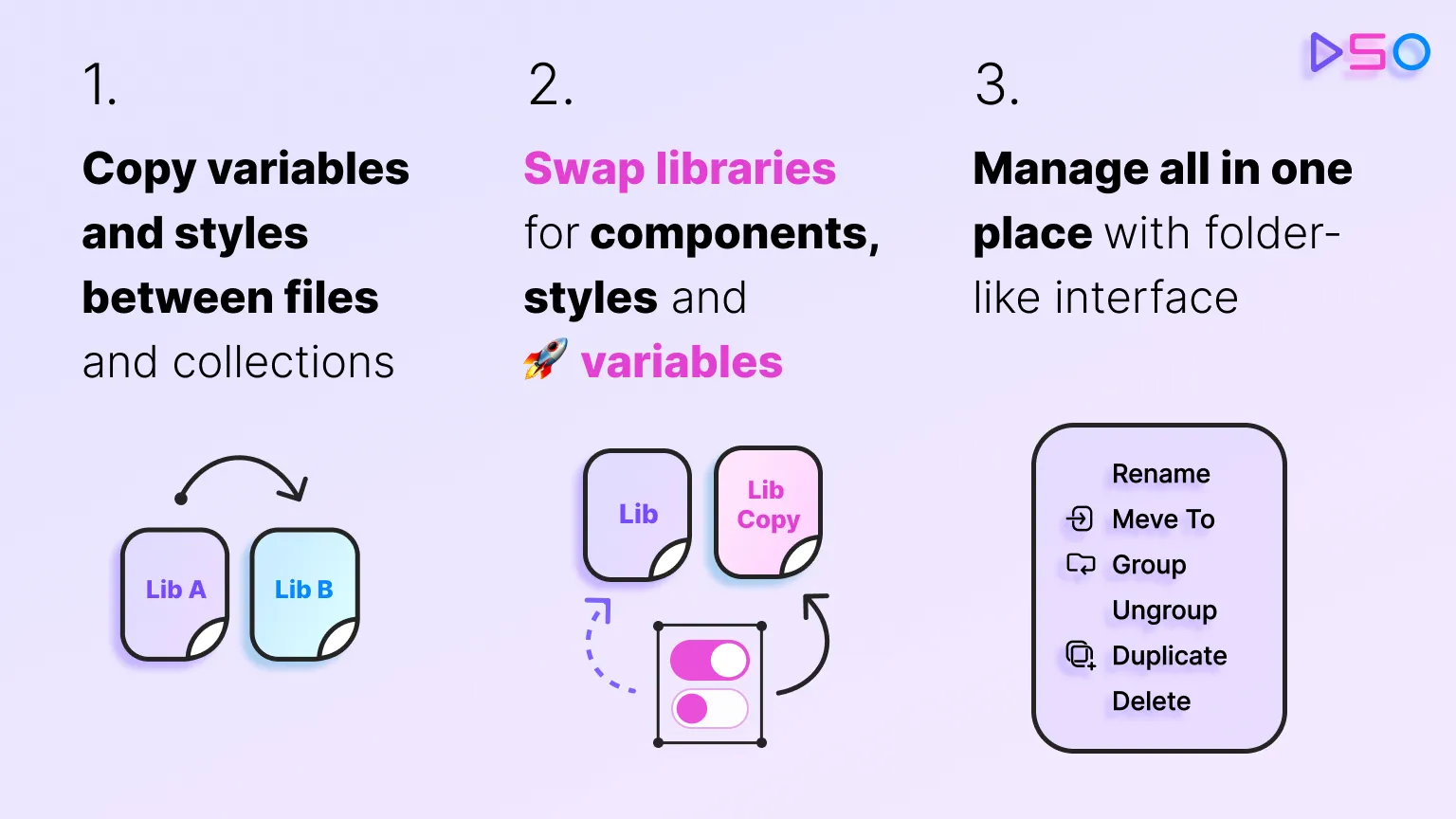
4. Design System Organizer – Mantén tu Design System estructurado
A medida que un sistema de diseño crece, su organización se vuelve fundamental. Design System Organizer es un gestor de componentes y estilos que permite mover, renombrar y reestructurar elementos en diferentes librerías, manteniendo el orden y la coherencia.
Si trabajas con equipos grandes o múltiples proyectos en Figma, este plugin te ahorrará tiempo al permitirte hacer cambios masivos sin perder control sobre la estructura del sistema.

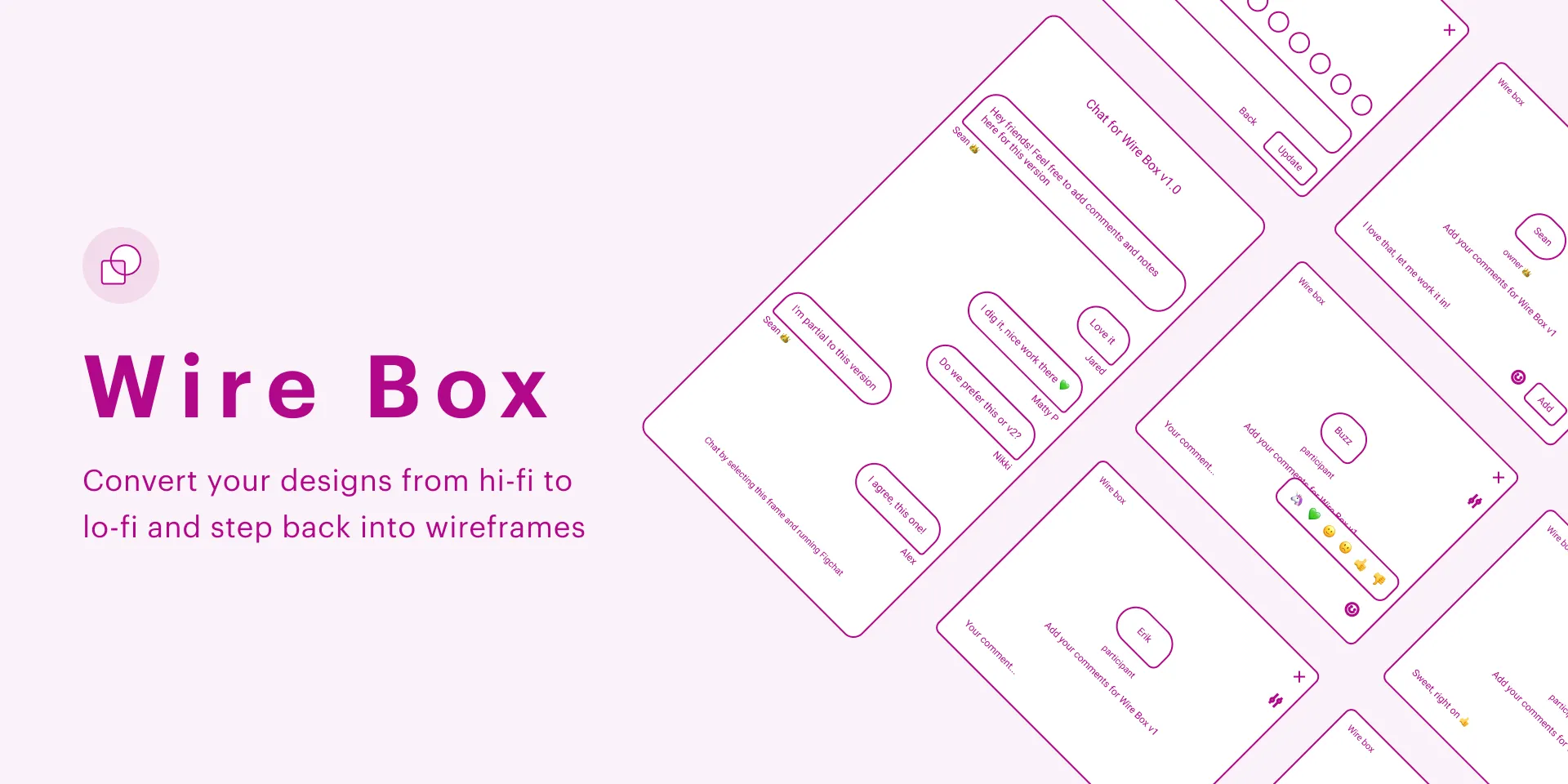
5. Wire Box – Crea wireframes de baja fidelidad rápidamente
🔗 Wire Box
Antes de pasar a alta fidelidad, es importante validar la estructura y funcionalidad de un diseño. Wire Box te permite crear wireframes de baja fidelidad de forma rápida y sencilla, usando componentes predefinidos para representar diferentes tipos de contenido.
Este plugin es ideal para la fase inicial de un proyecto, ya que te ayuda a centrarte en la experiencia del usuario sin distraerte con detalles visuales.
Conclusión
Trabajar con un Design System en Figma puede ser más eficiente y organizado si utilizas las herramientas adecuadas. Estos cinco plugins te ayudarán a gestionar estilos, componentes y estructuras de manera más efectiva, permitiéndote ahorrar tiempo y mejorar la consistencia en tus proyectos.
Si aún no los has probado, te recomendamos instalarlos y experimentar con ellos para llevar tu flujo de trabajo al siguiente nivel. 🚀
%402x.svg)




.webp)
.webp)
.webp)